How to Create a Contact Us Page for Your Shopify Store?

It is obviously a standard procedure for every website owner or dropshipping business owner to create a contact us page. This is a no-brainer situation for almost everyone, but still many contact us pages are not valuable. Though you may add a page where your users can contact you, there’s very less value or relevant data that this page has to offer.
For this reason, this article will discuss the importance of a contact us page on Shopify. Check how you can create one.
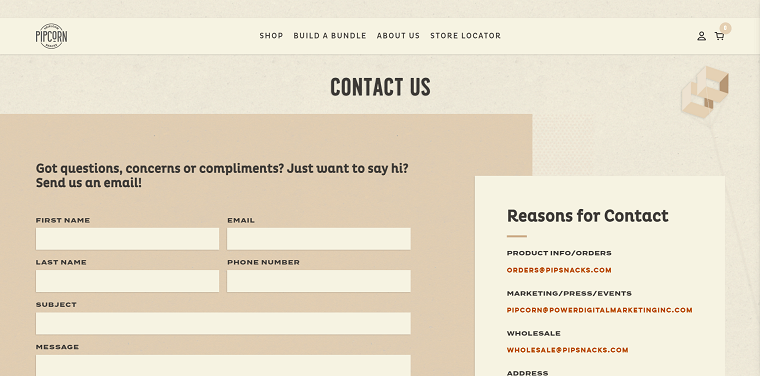
What Is a Contact Us Page
A contact us page Shopify is a page on your website created to provide contact details to your visitors or users. This page may offer details like phone number, address, email ID, or a contact form. Depending on the ways you wish your users should contact you, this page can be designed.
Why a contact us page on Shopify is imperative?

Being approachable to your users is the key to creating trusting relationships. If you don’t have a contact us page or your page is not good enough, customers are not able to connect with you in case of queries. When that happens, customers start doubting your services, solutions, or products that you offer.
Why Create Contact Us Page on Shopify
Remember that every contact us is not designed with the exact same purpose. Every company creates a unique page according to the services and solutions they offer. The template may be similar to the entire website but the central idea is different for every contact us page on Shopify.
- The first reason is support. This involves offering help for any type of issue, such as product exchange, incomplete order, return of the product, or any other issue that an existing customer faces.
- Another reason is sales. This involves a page that allows prospects to place their queries related to bulk orders or any other purchase.
- On some websites, the contact us page Shopify is related to the PR and press, where you inquire about posting your news or a guest article.
- Some contact us pages on Shopify are directed towards inquiries for prospective employees. These companies are looking for hiring people, so they create a contact us page that allows people to find details.
How to Create an Effective Contact Us Page
There are a few important factors that contribute to creating a valuable contact us page on Shopify.
Easy to Find
Firstly, make your contact us page Shopify easy to find. It should be available in the main menu and your user should be able to find you in a few clicks. If they need to search and really navigate the entire website for the contact us page, many may exit the webpage and leave bad reviews on your social media.
| Get Started Now to Grow Your Online Business with the Best AliExpress Dropshipping Tool - DSers! |
If you want your website or business to be approachable, then create a contact us page paired with a great navigation bar.
Welcoming
It is common for most website owners or dropshipping business owners to create a dull and unwilling contact us page Shopify. This already gives a bad vibe and people don’t want to visit this page.
Therefore, try creating a welcoming page that invites your customers to connect with you. The page should have appealing graphics, a clean structure, and the right content.
Some tips:
- Include a welcoming copy at the top of the page that helps users understand the ways you can help them. This copy can also be used to just complete the meaning of the form, genuinely requesting your customers to reach you for any challenges.
- Add details like email ID or contact number. Alternatively, you can also just add a contact form with autofill.
Relevant Data
As we have already discussed in the previous pointers, you need to include data that provides value. For example, an email ID that works and you are able to respond to messages sent on this ID. Here, an email ID that works but you never respond is of no use.
Some details that you can add are:
- The business phone number that has a high response rate.
- Valid social media accounts, such as Twitter or Facebook.
- A map to locate your office physically.
- An email address where inquiries about bulk orders can be sent.
- Expected response time and business hours that you work.
These details offer relevant information to the user, which helps them build trust in your brand.
Call to Action
Always add a CTA to your contact us page on Shopify or anywhere on the website. These CTAs should be clear and the user should have a clear idea of how they need to proceed.
For example, you have added a banner on your home page pitching customers with a connect with us CTA. This CTA should lead the customer to the contact us page, where they are able to fill details in a contact form. Your team should then reach out to this lead as early as possible.
It is important that your CTA stands out. You need to emphasize the colour, type, and text of the CTA. While it should be clearly and vividly visible on the page, it should not hover or overshadow the entire page.
If possible avoid using Click Here or other generic content forms for your CTA. Create something unique and understandable.
Allow Autofill
If you look at it, then it upsets us when we can’t autofill on a website. That’s just depressing because it means you need to manually enter your name, address, and email. This is because we all understand that we have already shared these details somewhere once and now we should get a chance to autofill.
So, why not offer autofill?
In your contact form, avoid the user the struggle to enter everything manually. They should be able to autofill data that is redundant, such as name and phone number. This will help the user add data in a click and save time. You get the information you want and the customer is able to avoid wasting time – it’s a win-win.
On some contact us page Shopify, this is automatically enabled. But, you should check to ensure autofill is enabled.
Use reCAPTCHA
Lastly, you definitely need reCAPTCHA on your website. There are many bugs and automated bots that try to spam your data by recurrently filling the form with false information. It then gets difficult to separate actual users from machine bots. For this, you should enable reCAPTCHA, which will block robots and bots from spamming your page.
reCAPTCHA has this amazing mechanism to create a feasible medium for your users while blocking bots and robots.
Conclusion
Everyone understands the importance of a contact us page on Shopify, but we almost always fail to create the right page for the user. Most of the time, we are busy creating a user-friendly website that a contact page doesn’t seem relevant.
However, the contact us page is where your users reach out to you. Hence, pay extra attention to how you create your contact us page and what details you offer. For tips and additional information, go through about data and create the right page.












 Company
Company
 Why Choose DSers
Why Choose DSers
 Blog
Blog
 Help Center
Help Center




 Live Chat
Live Chat